гғ–гғӯгғғгӮҜгғ¬гӮӨгӮўгӮҰгғҲгҒ«гҒӨгҒ„гҒҰ
гғ–гғӯгғғгӮҜгғ¬гӮӨгӮўгӮҰгғҲгҒ§гғӘгғјгӮёгғ§гғігҒ«гҒ©гҒ®гғ–гғӯгғғгӮҜпјҲйғЁе“ҒпјүгӮ’еүІгӮҠеҪ“гҒҰгӮӢгҒ®гҒӢгӮ’иЁӯе®ҡгҒ—гҒҫгҒҷгҖӮ
Drupalз®ЎзҗҶз”»йқў
гӮөгӮӨгғҲж§ӢзҜү В >> гғ–гғӯгғғгӮҜгғ¬гӮӨгӮўгӮҰгғҲ
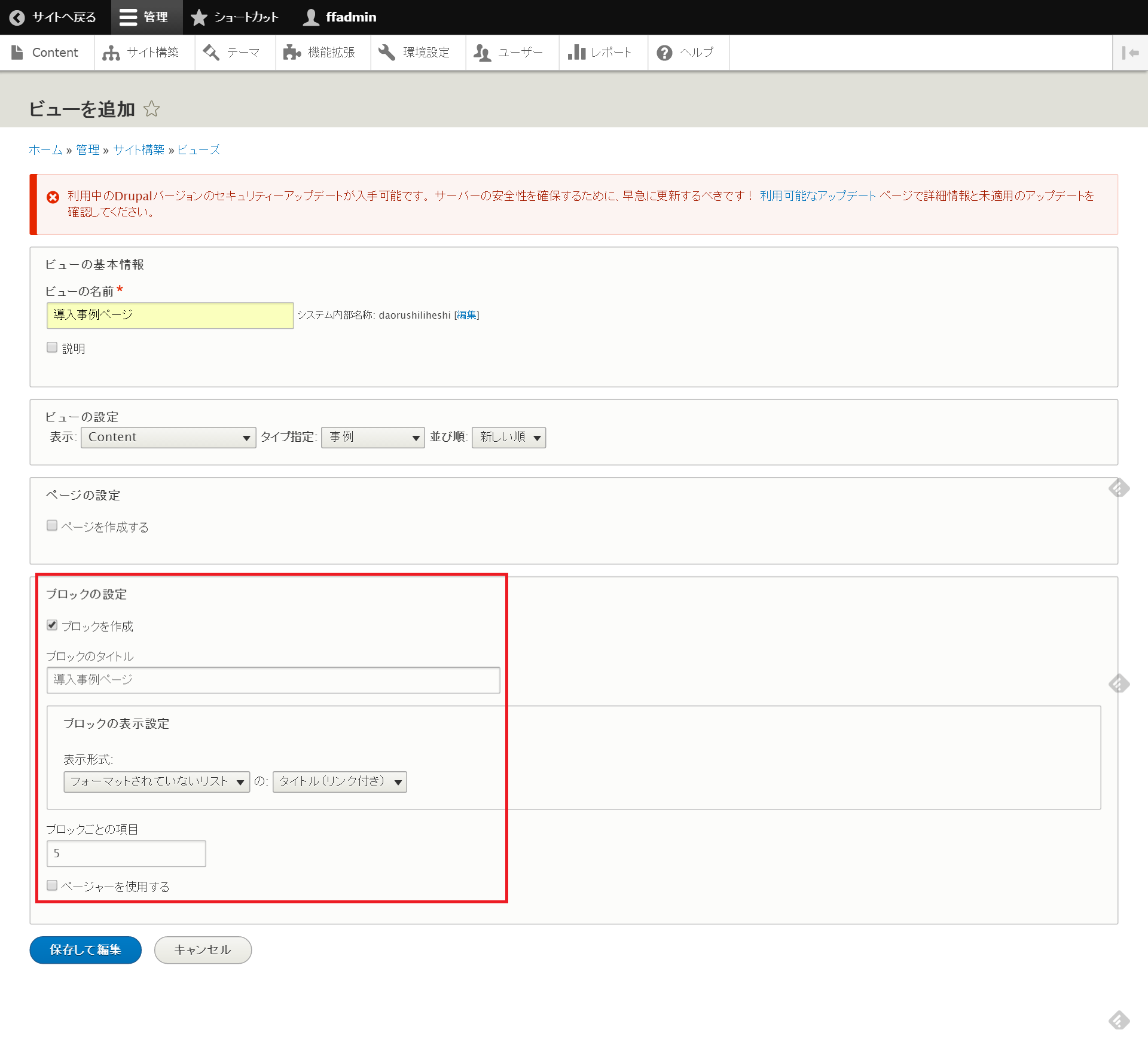
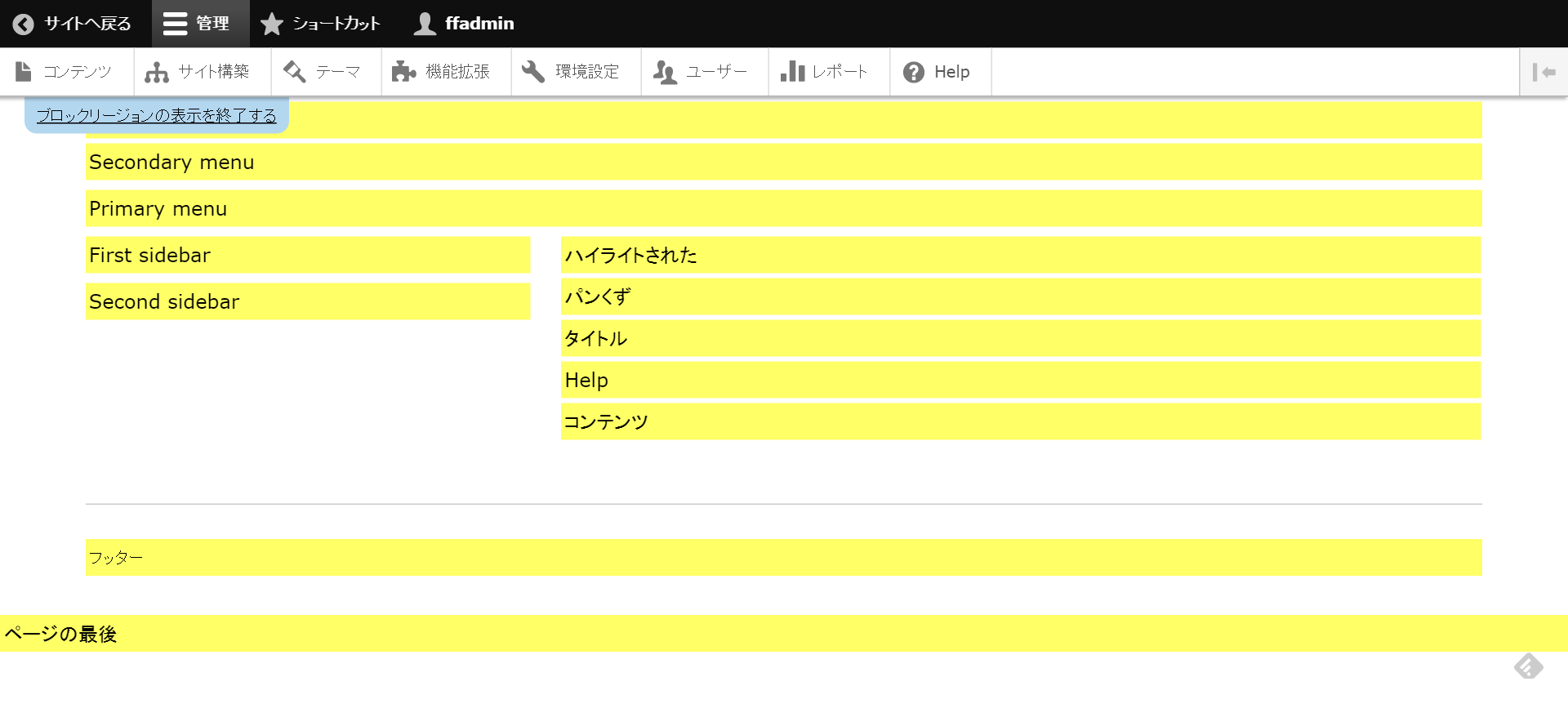
дҫӢгҒҲгҒ°дёӢиЁҳиөӨжһ гҒ®First sidebarгҒЁгҒ„гҒҶгғӘгғјгӮёгғ§гғігҒ«жңҖж–°гҒ®гғӢгғҘгғјгӮ№гӮ’5件表зӨәгҒҷгӮӢгғ–гғӯгғғгӮҜгҖҢгғӢгғҘгғјгӮ№дёҖиҰ§: BlockгҖҚгӮ’иЁӯзҪ®гҒ—гҒҹгҒ„е ҙеҗҲгҒҜFirst sidebarжЁӘгҒ®гҖҢгғ–гғӯгғғгӮҜгӮ’й…ҚзҪ®гҖҚгғңгӮҝгғігӮ’жҠјгҒ—гҖҒи©ІеҪ“гҒ®гғ–гғӯгғғгӮҜгҖҢгғӢгғҘгғјгӮ№дёҖиҰ§: BlockгҖҚгӮ’йҒёжҠһгҒҷгӮӢгҒ“гҒЁгҒ§з°ЎеҚҳгҒ«иЁӯзҪ®гҒ§гҒҚгҒҫгҒҷгҖӮ
гғ–гғӯгғғгӮҜгӮ’йҒ•гҒҶгғӘгғјгӮёгғ§гғігҒ«з§»еӢ•гҒ—гҒҹгҒ„е ҙеҗҲгҒҜгҖҒгғүгғ©гғғгӮҜпјҶгғүгғӯгғғгғ—гҒ§з°ЎеҚҳгҒ«з§»еӢ•гҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
гҒӨгҒҫгӮҠгҒҠе®ўж§ҳгҒ®гӮўгӮҜгӮ»гӮ№зҠ¶жіҒгҒ«еҝңгҒҳгҒҰгҖҒгӮөгӮӨгғҲгҒ®гҒ©гҒ“гҒ«гҒ©гӮ“гҒӘгӮігғігғҶгғігғ„гӮ’иЁӯзҪ®гҒҷгӮӢгҒӢгӮ’з°ЎеҚҳгҖҒиҝ…йҖҹгҒ«еҜҫеҝңгҒҷгӮӢгҒ“гҒЁгҒҢеҸҜиғҪгҒ§гҒҷгҖӮ
гғӘгғјгӮёгғ§гғігӮ’зўәиӘҚгҒ—гҒҹгҒ„е ҙеҗҲгҒҜгҖҒгҖҢгғ–гғӯгғғгӮҜгғӘгғјгӮёгғ§гғігӮ’д»®иЎЁзӨәгҒҷгӮӢгҖҚгҒӢгӮүеҸӮз…§еҸҜиғҪгҒ§гҒҷгҖӮ
гғӘгғјгӮёгғ§гғігҒЁгғ–гғӯгғғгӮҜгӮ’еҸӮз…§гҒҸгҒ гҒ•гҒ„гҖӮ